Ich schlage folgende CSS Ergänzung vor: (Es betrifft ja Bootstrap, in Github habe ich es nicht geschafft..)
Code: Alles auswählen
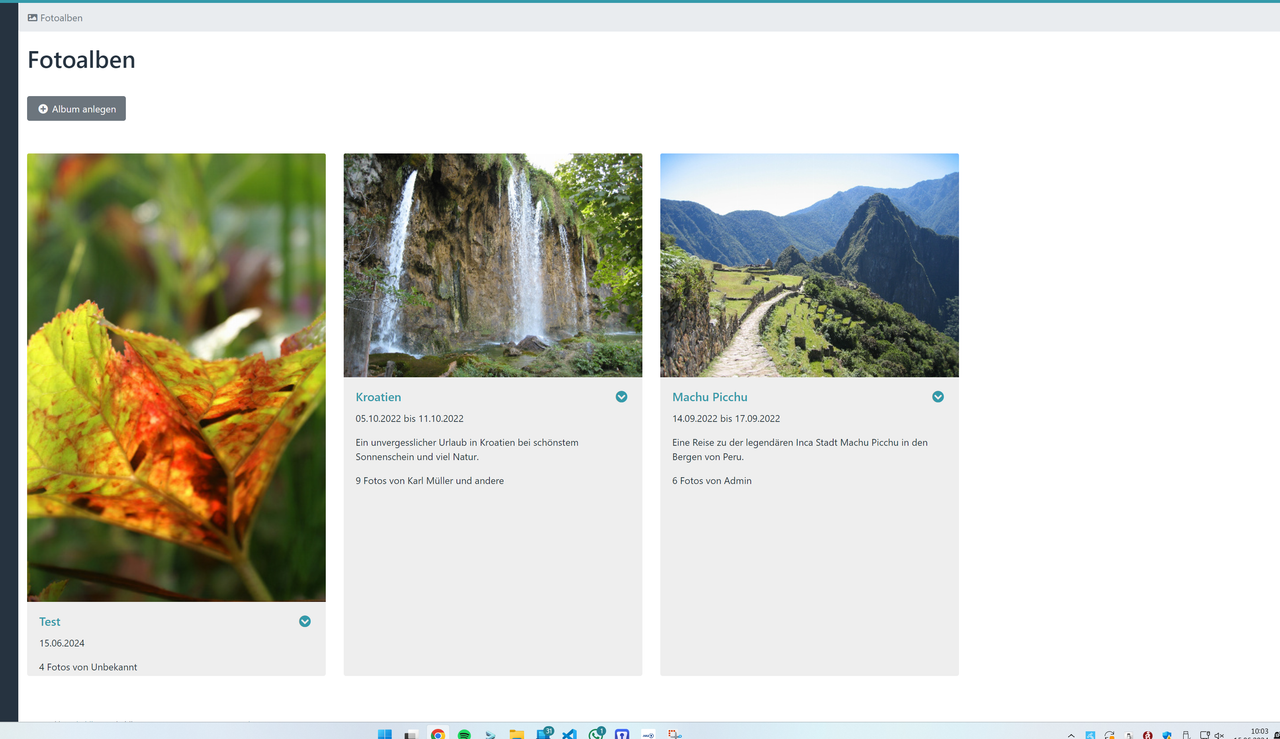
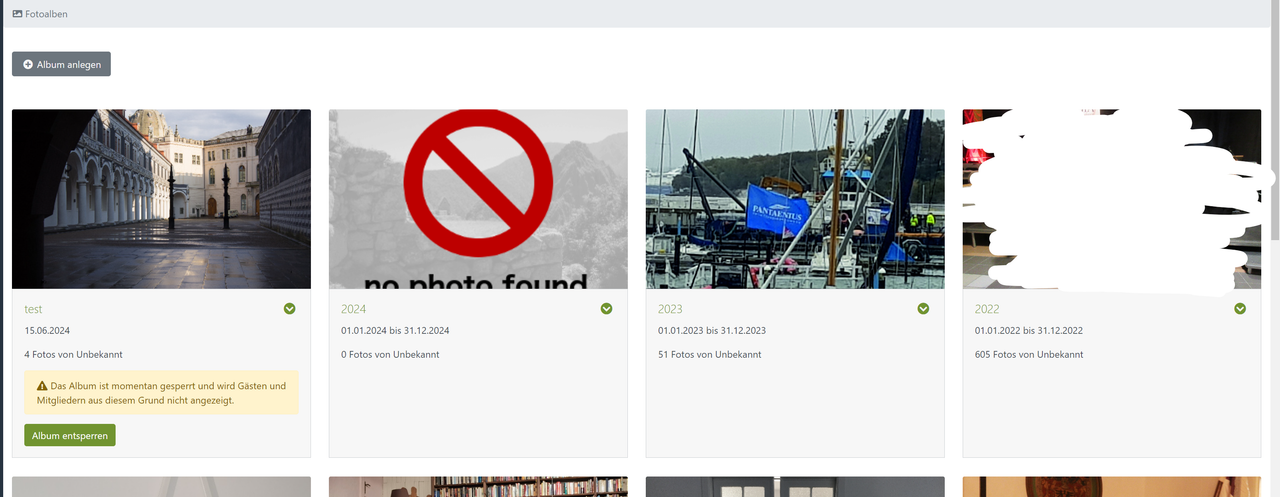
.card-img, .card-img-top {
height: 300px !important;
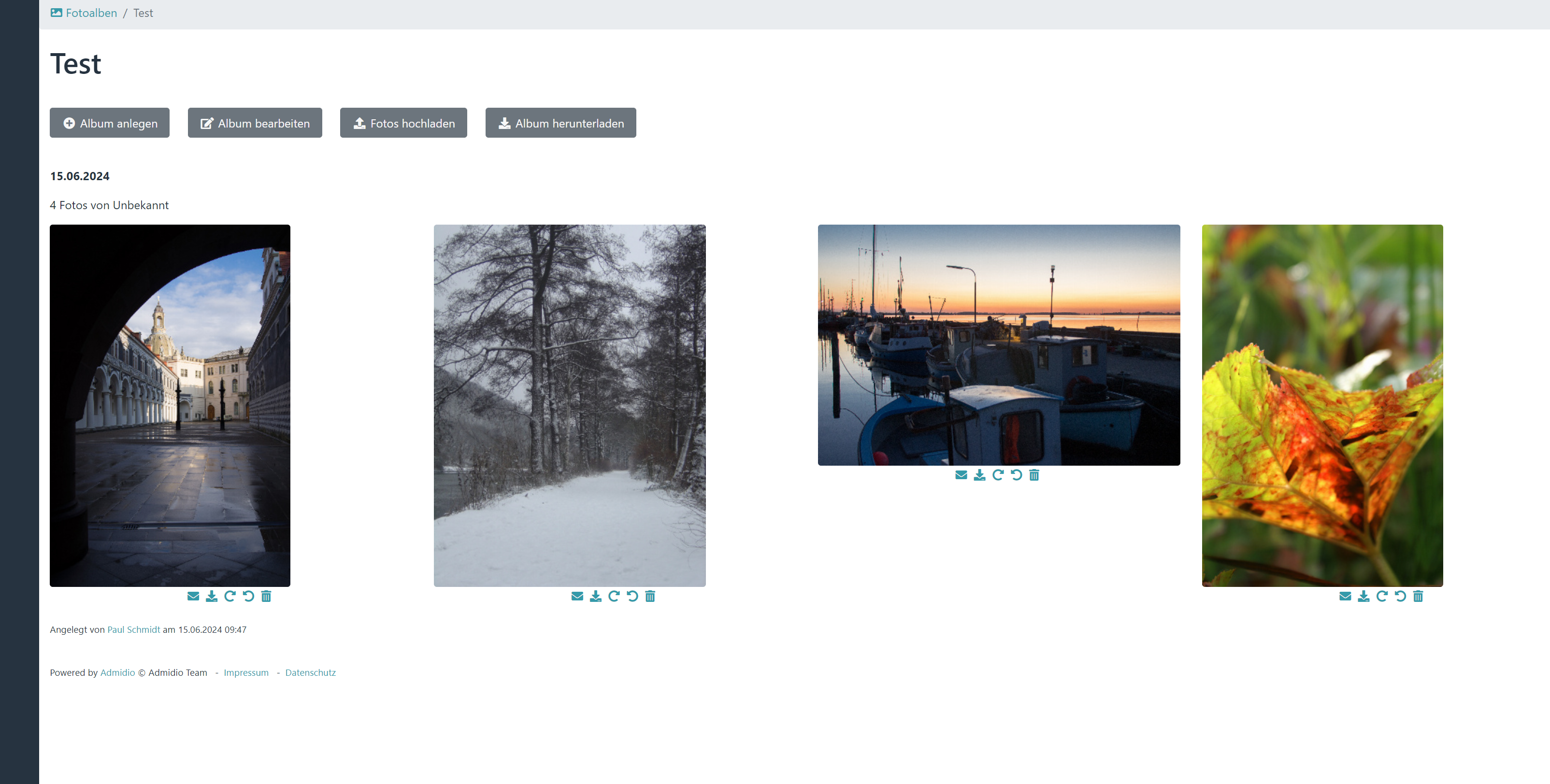
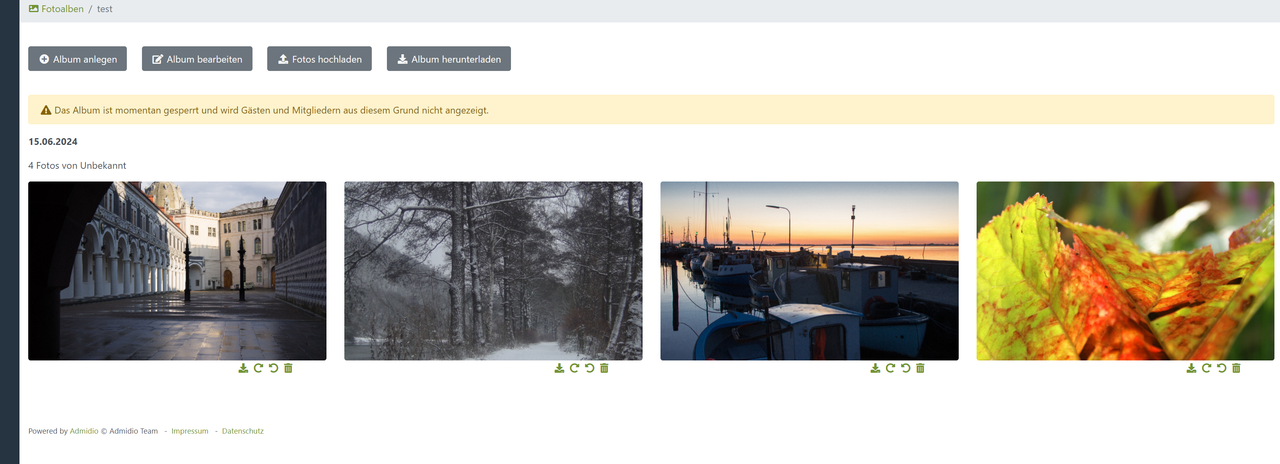
object-fit: cover !important;Die Vorschaubilder der Fotos selber sind dann ja nochmal etwas anders aufgebaut. Hier besteht das Problem ebenfalls, sobald man die Größe etwas erhöht, kapituliert das Layout.
Hier habe ich folgenden Workaround gewählt:
Code: Alles auswählen
.rounded {
height: 300px !important;
width: 100% !important;
object-fit: cover !important;
}